ICM, Wk 6 – DOM DOM DOM DOM…DOM
DOM. Where once I was found, now I’m lost…again.
Slightly?
I mean, conceptually I get a DOM. I also got Marc to explain it a bit more in depth, which was super helpful…conceptually.
I read the chapter in Getting Started and the examples were great…
…and then comes the classic moment where I’m like – BUT WHAT DO I DO WITH THIS NEWFOUND KNOWLEDGE?!
TBH, this is going to be a rough week (though, which week since starting grad school HASN’T been rough?). I think I took this whole “fall break” thing way too seriously.
So, I will be the first to say that I was not terribly ambitious with my ICM homework this week. If this was Project Runway, I’d be in the bottom three. I might even be eliminated.
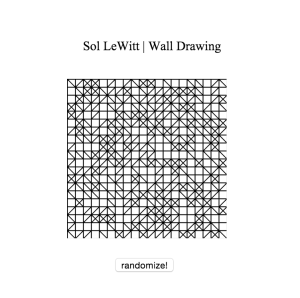
That being said…I thought, why not take that good ol’ Sol LeWitt sketch and see if I can create a button that randomizes it without having to refresh? and YES! Got it! Then I played around with the position of the canvas and the button and gave my little drawing a title.
If I’d given myself more time, I would have also added in the instructions for the drawing. Actually, I did do that and if you notice, I commented them out because I was getting frustrated with formatting the text. One thing I’m not entirely sure about is how to create different styles and formatting with DOM. Is that done within the HTML portion or is that also in the p5.js script? I’m a bit confused as to where certain code elements are supposed to go.