ICM, Wk 5: Got My Grid
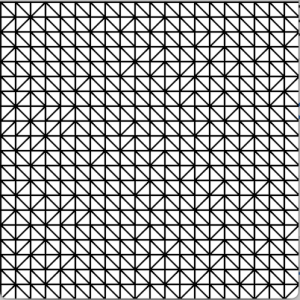
I really wanted to get this Sol LeWitt grid down this week. It was killing me. I knew it involved nested loops and some form of multiplication…but I couldn’t figure out when I need nested for loops and exactly where they should go in my code. Would I need them every time I had a for loop in relation to my array?
Played around with the some of the new code we learned in class for creating new objects in arrays – but then I realized I didn’t want to create new objects within the sketch in that way…I just wanted it to repeat them very specifically.
I brought what I had to Shiffman and he let me know that I was on the right track. Mentioned two ways – creating a 2D array</> (two arrays multiplied together, like a matrix!) or creating a really long array and using math to specify the location of an element (like with pixels!.
Went with the first option and ended up with this code:
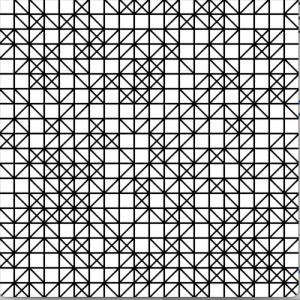
Now that I had my grid, I wanted to add those other two possible states: a blank square or two intersecting diagonal lines. I messed around with adding “if else” statements and trying to adjustment the number of states…but kept running into issues. I asked second year Marc for some help and..well, things were not working out as he thought they would. Looked like I had accidentally created some infinite loops or something? Well, in the process of debugging I learned some neat tricks – like really using the consol print command to find my issues and how to have multiple cursors appear at once for quick multiple edits. After restarting a few times, trying it out on another computer and working at specifying the states for each if else statement and…then it worked!
 Next, I wanted the squares to change in relation to my cursor location. I knew I would have to use some kind of mouse location specifier, like we did with the roll overs. But I couldn’t get anything to happen. I also played around with the mouseOver() function, but wasn’t getting any results. I saw my friend Renata, who I know to be code savvy, and asked her if she had any idea. Well, whadya know. Renata did a very similar drawing in Week 3 – honestly, I couldn’t have asked a better person. Looking at her code I realized that trying to work with hard coded numbers wasn’t working and that I would need to use my variables. (In retrospect this seems rather obvious, but eh, I’m learning.) Once I got that specific line of code right, I played around with it’s placement to a couple of interesting results. My favorite being:
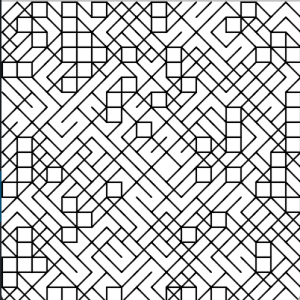
Next, I wanted the squares to change in relation to my cursor location. I knew I would have to use some kind of mouse location specifier, like we did with the roll overs. But I couldn’t get anything to happen. I also played around with the mouseOver() function, but wasn’t getting any results. I saw my friend Renata, who I know to be code savvy, and asked her if she had any idea. Well, whadya know. Renata did a very similar drawing in Week 3 – honestly, I couldn’t have asked a better person. Looking at her code I realized that trying to work with hard coded numbers wasn’t working and that I would need to use my variables. (In retrospect this seems rather obvious, but eh, I’m learning.) Once I got that specific line of code right, I played around with it’s placement to a couple of interesting results. My favorite being:  But…I needed my grid. So I found the right spot for it, plus altered some of the code so that each state would give a new result. Except at first I didn’t switch the else state, so it appeared like the blank squares wouldn’t change (because…they didn’t). So I switched around some of the content code and now if you hover the cursor over a square, it changes!
But…I needed my grid. So I found the right spot for it, plus altered some of the code so that each state would give a new result. Except at first I didn’t switch the else state, so it appeared like the blank squares wouldn’t change (because…they didn’t). So I switched around some of the content code and now if you hover the cursor over a square, it changes!
Next Steps:
What I’d like to try and do next is have it so that you can click on a square to alter its state/contents of a square. I tried playing around with the mousePressed function a bit, but wasn’t finding much success.